As you can probably tell, this page is full of shit that don’t make sense in anyway.
It is the most random thing you’ll ever see.
From CSS styling tests , fun pranks , to utter bs is what you can expect here.
1A2B by Peter
Link here
 Self explantory. This is a really silly project by Peter using really basic HTML with not really any CSS.
Self explantory. This is a really silly project by Peter using really basic HTML with not really any CSS.
- There is no RWD.
- The answer is on the right for testing purposes, which neither of us bothered to take off
- There is a bug with repeating numbers, so you’re going to suffer
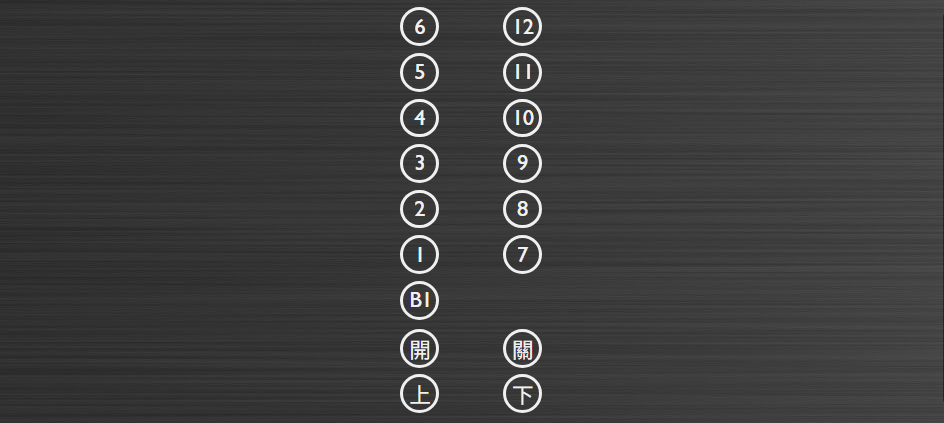
Elevator Announcements
Link here

Studying at the same school for six years, we had elevators from my second year there. Since then these sounds have burned into my memory.
So I decided to record them all, with the help of a buddy with a broken foot at that time so I can access the 2nd, 3rd, and 4th floor.
- Button size change according to screen size
- Spam buttons to make your own remix of some sort
- It took me literal years to find out the font is called Gill Sans, the previous BBC font
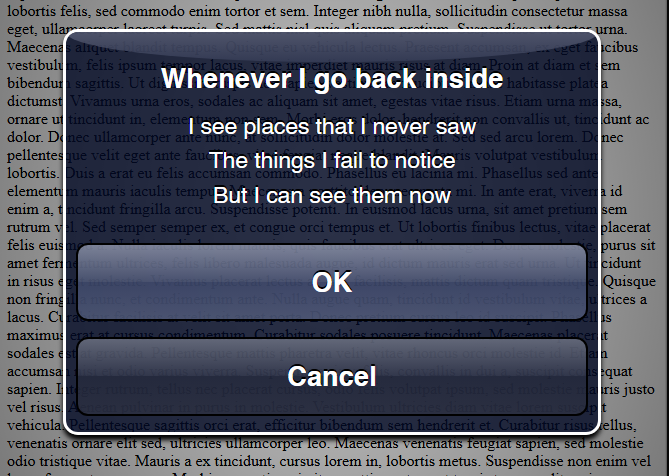
iOS 6 Dialog Test
Link here

You have no idea how much I miss iOS 6, the maturity of skeumorphism. I have never experienced it on a Retina display (So basically the iPhone 5, duh). So I recreated it in CSS.
Things like this serve no real purpose and is a pain in the ass to code.
- Click on ‘trigger prompt’ at the top to see the effect
- It doesn’t look good on horizontal screens
- The dialog text are lyrics from Lemaitre’s “1:18”
- I did not embed Helvetica so your text may look weird
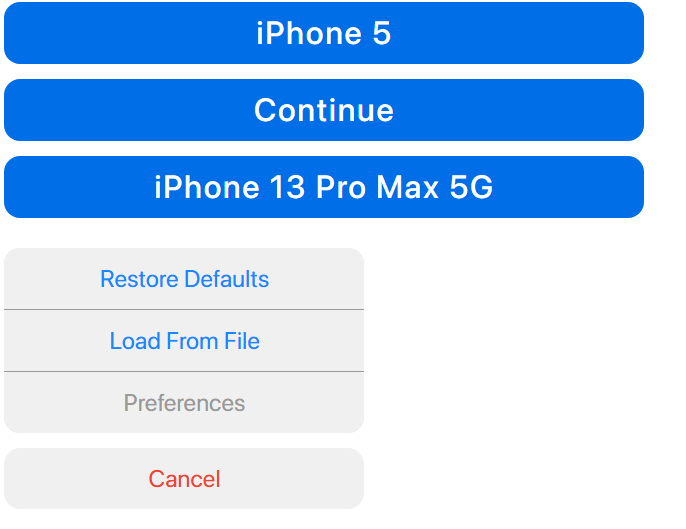
iOS Components CSS Test
Link here

There it is, a more modern CSS attempt. I know someone else might’ve already made a library out of this, but I did it anyway. This is a little less complex than the iOS 6 dialog, but still stressful.
- I didn’t embed SF font, so YMMV
- Enjoy the weird dialog texts
- The sizes are fixed, so good luck on small screens
Silly Google Search Stuff
Link here

This is the most useless one out of all of them but I’m not sorry.
This is my first ever website creation in 7th grade (2018), so no wonder it sucked ass.
- The link “班級網頁” links to a dead FTP server in our school. I do not have a copy of the data, so RIP
- You can tell there is not much CSS styling
- Most useless site ever, except when you search something it redirects to Google
Choucolour (周逸調色盤)
Link here
 This is the most effort I’ve put into a shitpost.
This is the most effort I’ve put into a shitpost.
It origins from the fact that the textbooks of the chemistry class I take changes colours of the covers every time, so I made this tool for easier customisation.
- The desktop layout is abandoned, click on the mobile phone icon to switch to mobile mode
- There are colour mode and image upload mode
- Changing the colour to rgb(1,1,1) triggers a Rickroll
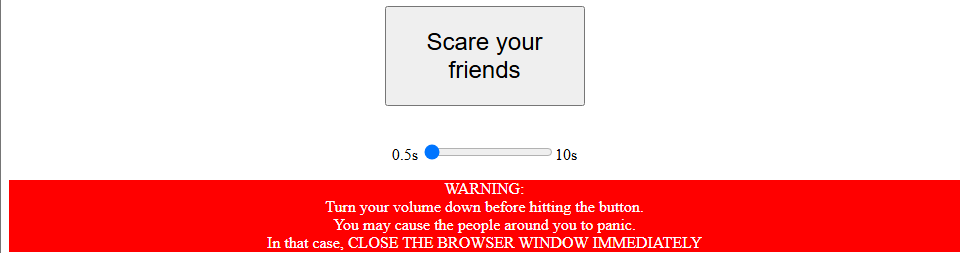
Presidential Alert Audio Simulator
Link here
WARNING: Proceed with caution

This is mainly just an JavaScript oscillator test. However, when used incorrectly, it can get you in BIG trouble.
- Trivia: The presidential alert sound is made up of frequencies 853 Hz and 960 Hz, designed to make people feel discomfort
- You can play as long as 10 seconds, but you won’t be able to stop it unless you close the tab
- USE AT YOUR OWN RISK. I am not responsible for any consequences caused by improper use of this shit
蘇明慧專區 Rain/Shadow Su Area
The following are shitposts made surrounding the Internet celebrity (?)/High School Chinese teacher Rain Su, Shadow Su, or just Su in this context
In all honesty, while there is much controversy or meme surrounding her actions and such, she is good at her expertise.
Nonetheless, enjoy the shitposts.
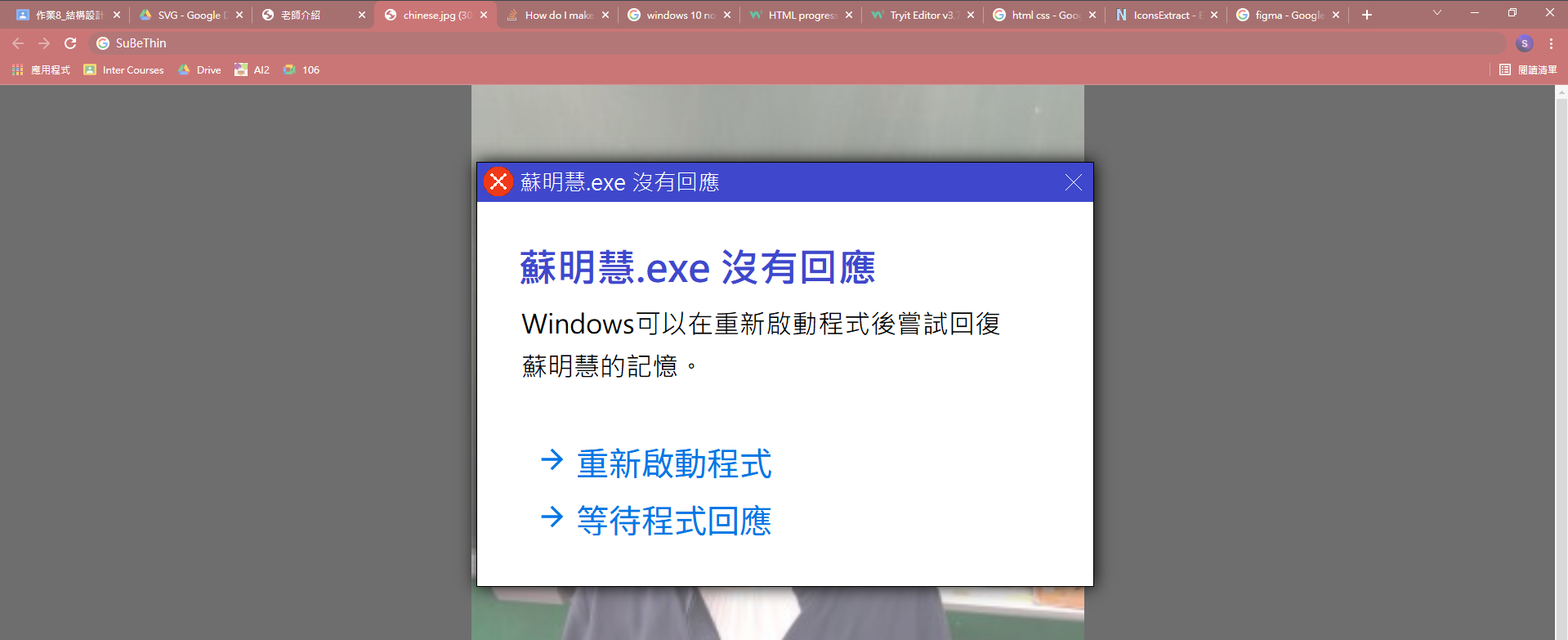
Su is not responding
Link here
 This is to make fun of her sudden freeze for no real reason.
This is to make fun of her sudden freeze for no real reason.
- Site is designed to run at 1920 pixels wide, while the dialog is a bit smaller
- “等待程式回應 (Wait for program to respond)” does nothing, while “重新啟動程式 (Restart program)” simply does it all over again
蘇明慧家長會 Transcript
Link here
 The site is just full of text with a audio player with the whole 15 minutes of Mandarin talk.
The site is just full of text with a audio player with the whole 15 minutes of Mandarin talk.
I decided that this would be worth it just because this entire talk is hilarious.
- The audio is 15 minutes, but took me 4+ hours to transcribe
- I didn’t really code the HTML for this, I created using MS Word
- The question marks mean either it doesn’t make sense or I can’t make it out
- You can still submit an email if you want any corrections made
- Try Google translating this mess, get a good laugh
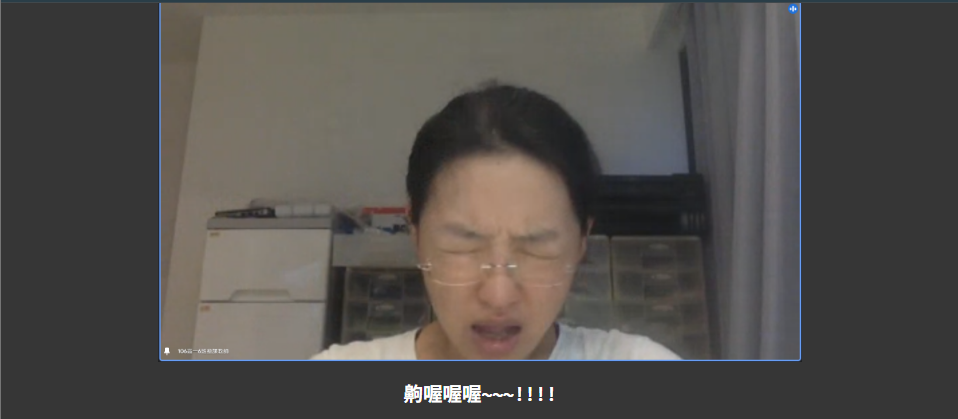
Su Roulette
Standard Mode Auto Mode Demo Mode

The images are captured during one or more sessions of online classes conducted during the COVID-19 pandemic.
- Standard Mode: Requires clicking button to get the picture, and clicking the image to try again
- Auto Mode: Skips the question, but still requires clicking the image to restart
- Demo Mode: Skips the question, and restarts automatically
- Try to catch’em all like Pokémon
- The title mispelling “Inevietable” is accidental, yet I never bothered to fix it